Вряд ли кто-то считает тестирование справки хоть сколько-нибудь сложной задачей. Тестирование документации вообще очень редко упоминается в профильной литературе. Многие скажут: а что тут сложного? Открыл справку, сравнил описание с тем, как работает программа, и всё! А потом приходится читать замечания, написанные так, как будто их писали люди, вообще не имеющие представления о том, что такое справка, где и как она должна работать. Попробуем разобраться, как добиться корректной работы справки в формате WebHelp на локальном компьютере, и какие средства можно для этого использовать.
Статья будет полезна техническим писателям, тестировщикам, аналитикам, специалистам, которые пользуются документацией в формате WebHelp, а также всем авторам, кто еще не определился с выбором выходного формата.
В чем суть вопроса
Документация в формате WebHelp представляет собой веб-приложение с динамическим оглавлением, указателем и полнотекстовым поиском, для работы которого не требуется веб-сервер. Подробнее о WebHelp смотрите статью Формат WebHelp. При открытии WebHelp из сети Интернет особых сложностей не возникает — все работает корректно в любом современном браузере. А вот попытка запустить WebHelp на локальном компьютере может добавить головной боли любому, не знакомому с предметом пользователю.
При запуске справки в формате WebHelp на локальном компьютере большинство современных браузеров, в том числе самый популярный в мире и в России браузер Google Chrome, в целях безопасности блокируют активное содержимое, в результате чего динамическое оглавление WebHelp всегда полностью развернуто. Справа от него отображается полоса прокрутки, что создает впечатление, как будто оглавление не работает или работает с ошибками.
Такая ситуация наблюдается не во всех браузерах. Строго говоря, работа WebHelp на локальном ПК зависит не от браузера, а от движка, который используется в том или ином браузере. Поэтому в браузерах, использующих один и тот же движок, с работой WebHelp будут похожие проблемы. Рассмотрим, как добиться корректной работы WebHelp в самых популярных браузерах: Google Chrome, Internet Explorer, Safari и Mozilla Firefox.
Mozilla Firefox и Safari
В Firefox и Safari динамическое оглавление WebHelp на локальном компьютере работает корректно. Ничего дополнительно делать не требуется. В Mozilla Firefox используется движок Gecko, в Safari — WebKit.
WebHelp в Internet Explorer
В Internet Explorer используется движок Trident. C настройками по умолчанию пользователь Internet Explorer может сам выбрать, блокировать выполнение сценариев и элементов ActiveX, или нет. Если разрешить заблокированное содержимое (нажать на кнопку Разрешить заблокированное содержимое), динамическое оглавление будет работать во время текущей сессии корректно. При частом использовании Internet Explorer для тестирования WebHelp сообщение о безопасности будет выводиться на экран каждый раз при запуске браузера.
Это назойливое сообщение можно легко убрать. Для этого настройте Internet Explorer следующим образом.
- Запустите Internet Explorer.
- На клавиатуре нажмите Alt (чтобы вывести на экран строку меню, так как по умолчанию она скрыта).
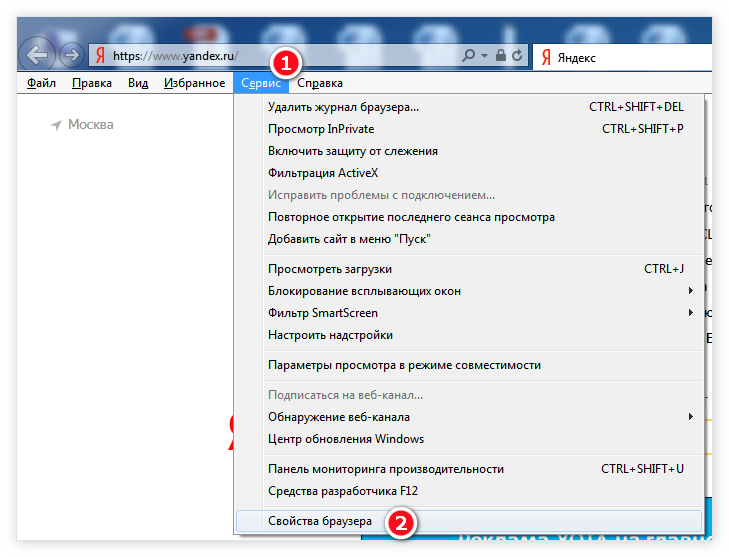
- В строке меню выберите Сервис / Свойства браузера.

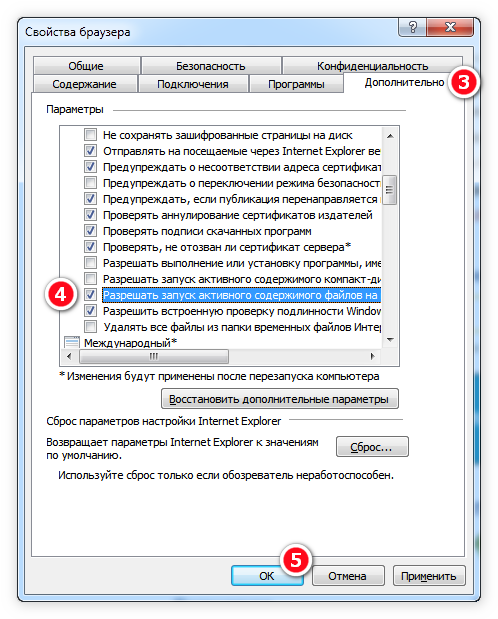
- В окне Свойства браузера перейдите на вкладку Дополнительно.
- В группе Безопасность пометьте флажок Разрешать запуск активного содержимого файлов на моем компьютере.

- Нажмите на кнопку ОК и перезапустите Internet Explorer.
Google Chrome, Opera и Яндекс.Браузер — решение проблем с WebHelp
В браузере Google Chrome, начиная с версии 28, используется движок Blink. На нем также работают Opera (начиная с версии 15) и Яндекс.Браузер. В данных браузерах при запуске WebHelp с локального ПК динамическое оглавление по умолчанию будет полностью развернуто. При переходе в другой раздел из оглавления в консоли разработчика будут отображаться ошибки.
Обойти данную проблему можно следующими способами:
- Можно запустить WebHelp из командной строки в браузере с ключом -- allow-file-access-from-files:
для Chrome: start chrome “путь к Webhelp\index.html” --allow-file-access-from-files
для Яндекс.Браузер: start browser.exe “путь к Webhelp\index.html” --allow-file-access-from-files
Данный способ работает в Google Chrome и в Яндекс.Браузер. Но вряд ли любой пользователь справится с подобной задачей.
- Можно вместо WebHelp использовать новый формат EWriter. Данный способ подойдет только для пользователей MS Windows.
- Можно для сборки WebHelp использовать новые адаптивные шаблоны 3-й версии, входящие в состав дополнительного набора шаблонов Premium Pack. Данное решение платное.
- Можно использовать бесплатный локальный веб-сервер, интегрировав его с системой справки. Существует ряд простейших веб-серверов, позволяющих запускать WebHelp локально без блокировок контента и сообщений о безопасности. С Help+Manual 7 поставляется бесплатный веб-сервер, HM2GO. Он представляет собой файл размером порядка 3 Мб, который входит в состав дистрибутива Help+Manual. Его также можно бесплатно скачать с сайта компании-разработчика и включать в поставки своей документации. Веб-сервер HM2GO будет работать и с оптических носителей информации (компакт-дисков CD и DVD). Подробнее о его настройках и использовании я расскажу в отдельной статье.
Подводя итоги сказанного выше, хочу подчеркнуть следующие моменты.
- Проблем с локальным запуском и тестированием WebHelp не будет у пользователей Help+Manual 7. Данный программный комплекс позволяет запустить WebHelp автоматически сразу же после сборки, используя встроенный веб-сервер HM2GO. Для этого необходимо пометить флажок Display file when publishing is complete. При этом из адресной строки браузера по умолчанию можно скопировать путь к файлу для запуска WebHelp и открыть его параллельно в любом браузере, не закрывая окна Help+Manual. В этом случае WebHelp будет корректно работать в любом современном браузере на локальном ПК.
- Проблем с локальным запуском и тестированием WebHelp также не будет и у авторов, использующих Mozilla Firefox, Safari или Internet Explorer в качестве браузеров по умолчанию.