При работе с форматами, основанными на HTML, для оформления контента в документах можно использовать каскадные таблицы стилей, cascading style sheets или CSS. Данная технология также пригодится при изменении стандартных и разработке своих шаблонов документации, skin-файлов. В этой статье я расскажу, как подключить свою таблицу стилей к проекту Help and Manual.
Перед подключением файл таблицы стилей необходимо загрузить в файлы проекта, Baggage Files. Так файл таблицы стилей будет всегда экспортироваться в выходные документы (в корневую папку) в форматах HTML Help (CHM), WebHelp, EWriter. Редактировать файл таблицы стилей можно будет также в файлах проекта.
Загрузка таблицы стилей в проект
Чтобы загрузить файл таблицы стилей в проект Help and Manual:
- Сохраните свою таблицу стилей в файл, например, custom.css.
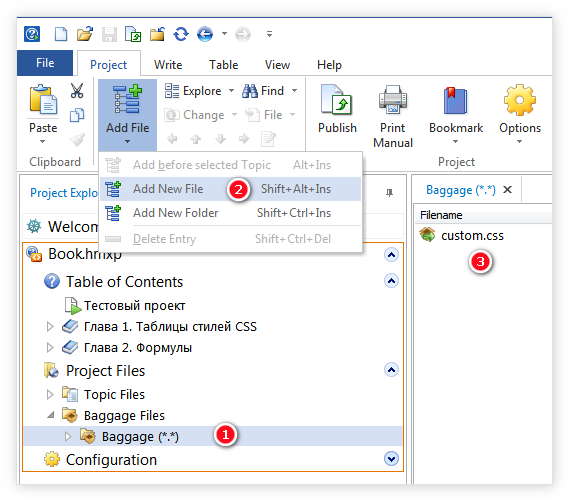
- В проекте Help and Manual выберите Project Files \ Baggage Files \ Baggage.
- На ленте на вкладке Project выберите Add file и загрузите в проект файл custom.css.
- Сохраните проект.

Подключение таблицы стилей
Чтобы подключить таблицу стилей к проекту Help and Manual:
- В проекте выберите Configuration \ HTML Page Templates \ Default.
- Перейдите на вкладку HTML Source Code.
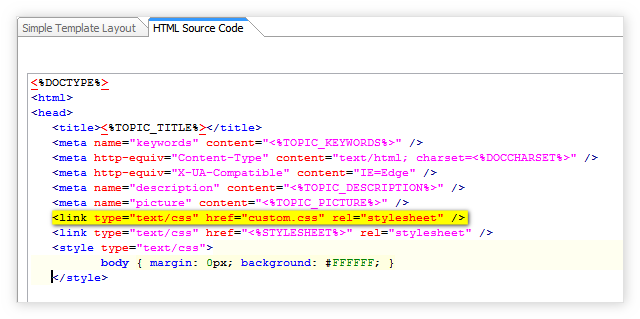
- Подключите таблицу стилей custom.css в блоке head выше всех подключенных таблиц стилей как показано на рисунке.
- Сохраните проект.

Код:
<link type="text/css" href="/custom.css" rel="stylesheet" />
Редактирование таблицы стилей в проекте
Чтобы отредактировать таблицу стилей в Help and Manual:
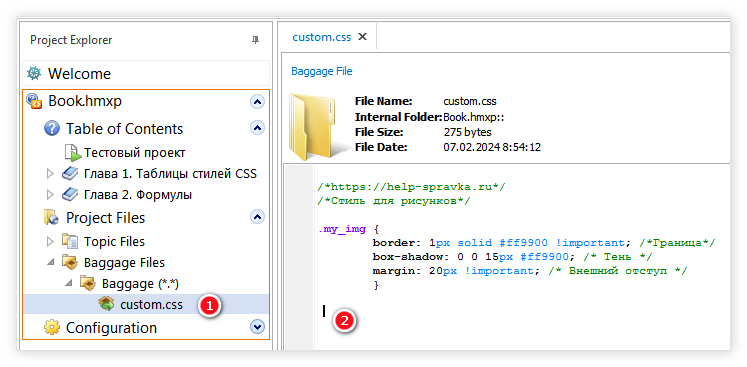
- В дереве проекта в разделе Project Files \ Baggage Files \ Baggage выделите файл таблицы стилей custom.css.
- Справа в рабочей области редактора отредактируйте стили.
- Сохраните проект.

Разработка расширений Joomla