Рисунки в проекте Help and Manual можно единообразно оформить тремя способами. Во-первых, это можно сделать в графическом редакторе, например в Impict. Во-вторых, для рисунка можно создать стиль в редакторе стилей. Эта возможность доступна, начиная с версии 9. В этой статье я расскажу о третьем способе единообразного оформления рисунков в проекте Help and Manual – при помощи пользовательского CSS-класса. Его можно реализовать в любой версии Help+Manual, в том числе, 7, 8 и 9.
Сразу оговорюсь: чтобы рисунки выглядели единообразно во всех выходных форматах, рекомендуется использовать первый способ – оформлять рисунки в графическом редакторе. Технология CSS будет работать в форматах, основанных на HTML: HTML Help (CHM), WebHelp, EWriter.
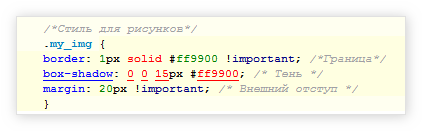
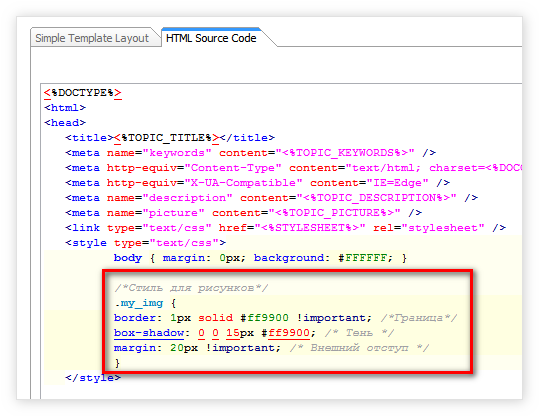
Возьмем для примера класс .my_img со следующими свойствами:
- оранжевая сплошная граница толщиной 1px;
- оранжевая тень с растяжением на 15px;
- внешние отступы от рисунка 20px.
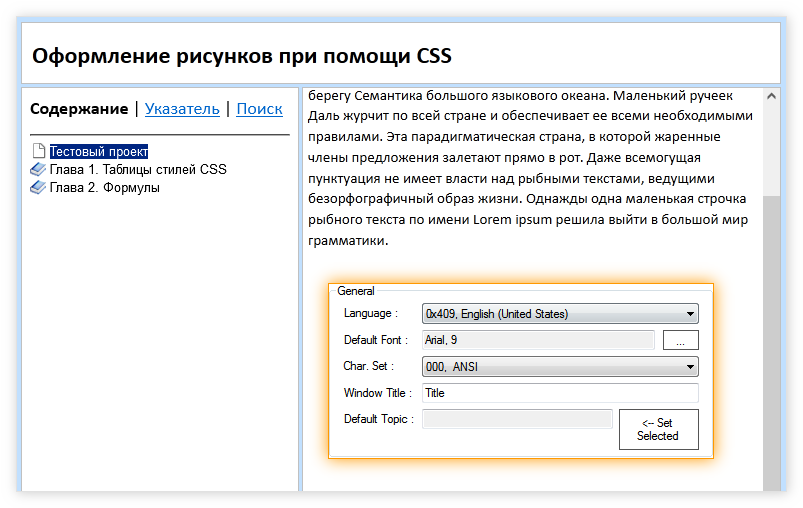
Оранжевый цвет границы и тени выбраны для хорошей наглядности. Если вместо оранжевого цвета использовать серый цвет, то оформление получится как на рисунке ниже.

Директива !important повышает приоритет пользовательского стиля, если пользовательский стиль конфликтует с другими стилями проекта или шаблона.
Куда добавить стиль
Здесь есть два варианта. Первый вариант подходит, если вы не планируете добавлять в проект другие пользовательские стили. Я обычно пользуюсь вторым вариантом и подключаю файл с пользовательской таблицей стилей.
Вариант 1. Добавление стиля в блок head
- В проекте Help and Manual выберите Configuration \ HTML Page Templates \ Default.
- Перейдите на вкладку HTML Source Code.
- В блоке head добавьте класс .my_img в тег style как показано на рисунке ниже.

Вариант 2. Подключение пользовательской таблицы стилей
Подключите свою таблицу стилей к проекту. Подробную инструкцию смотрите в статье: Подключение таблицы стилей к проекту Help and Manual.
Где назначить стиль рисункам
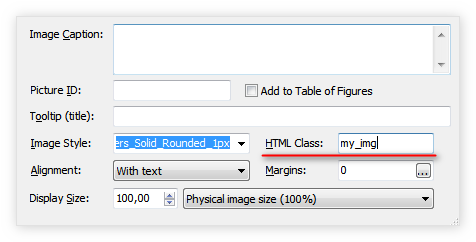
Во время вставки нового рисунка, а также при редактировании свойств рисунка открывается окно Open Image. Введите имя класса my_img в поле HTML class: без точки. Далее при вставке последующих рисунков указанное имя класса будет подставляться в данное поле автоматически.

Рисунки, к которым применен показанный в примере стиль, будут выглядеть следующим образом.



Особенности
К сожалению, оформление рисунка, заданное стилем класса, в редакторе Help and Manual не отображается. Удобно это или нет — дело вкуса.